Canvaマジックリサイズって何?
マジックリサイズを使いたい!
こんなお悩みを解決します!
- Canvaマジックリサイズでできること
- Canvaマジックリサイズのやり方
- Canvaマジックリサイズの注意点


Canvaマジックリサイズ


マジックリサイズとは
Canva Proのリサイズ機能です。ワンクリックでそれぞれのテンプレートタイプに適したサイズに変更できます。同じサイズのデザインを使っていると、上下が切れていたりすることもありますが、マジックリサイズはそんなお悩みを素早く解決してくれます。カスタムサイズで数値を自分で設定することも可能です。各用途に合わせたサイズでデザインを投稿してみましょう。
出典:Canva公式サイト・マジックリサイズ
「マジックリサイズ」は、Canva Proのリサイズ機能のことです。
ワンクリックで画像サイズを変更できるのは、とても便利ですよね。
Canvaマジックリサイズでできること


マジックリサイズでできること
- SNS画像(Instagram・Twitter)などの規定サイズにワンクリックで変更できる。
- 「カスタムサイズ」で自分の希望サイズに変更できる。
とても便利です!
Canvaマジックリサイズのやり方・使用方法
マジックリサイズのやり方を画像で解説していきます。
マジックリサイズの使用方法


今回はこちらのテンプレートを使います。


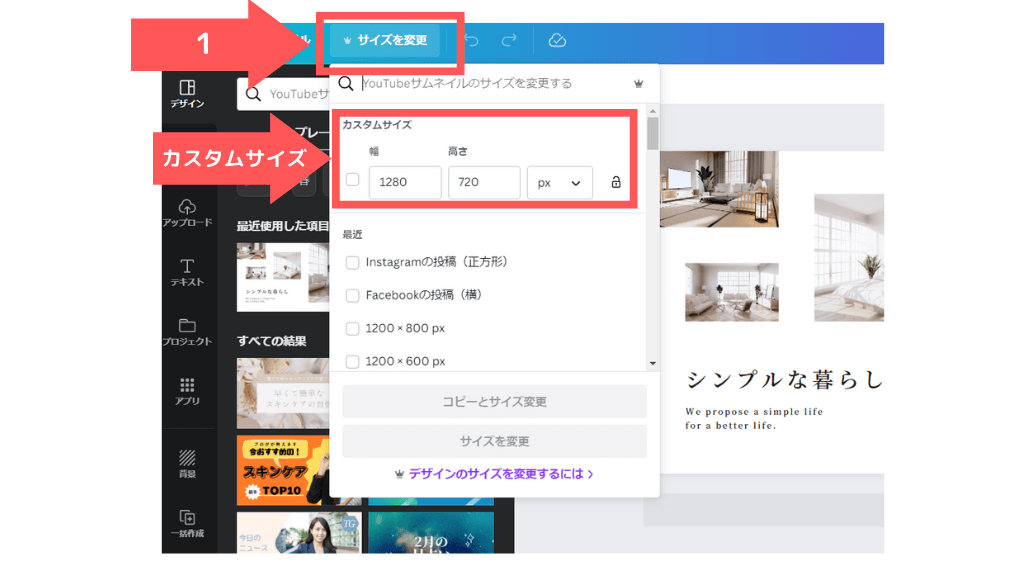
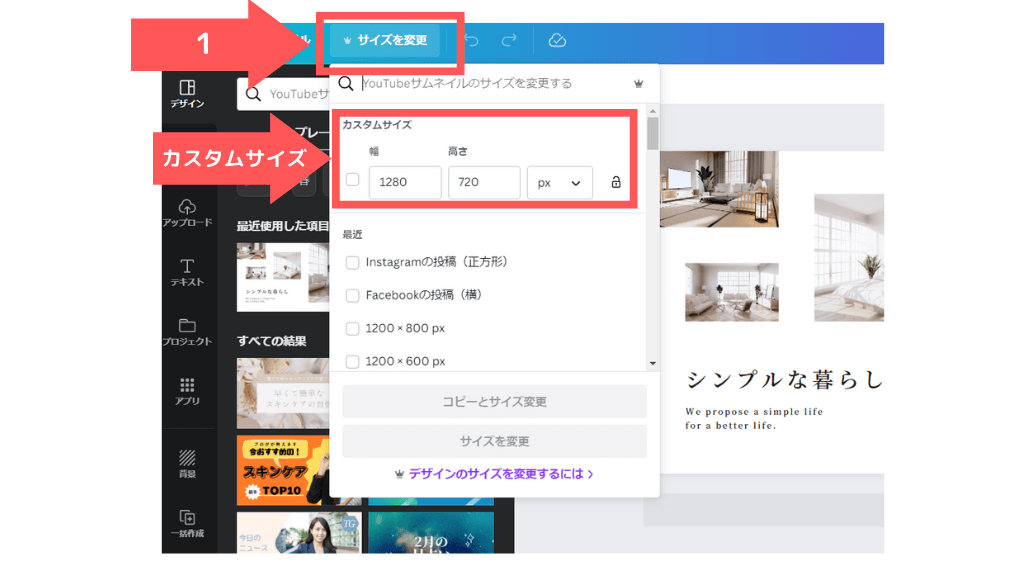
左上の「サイズを変更」をクリックします。
ご自分でサイズを指定する場合は「カスタムサイズ」で指定します。


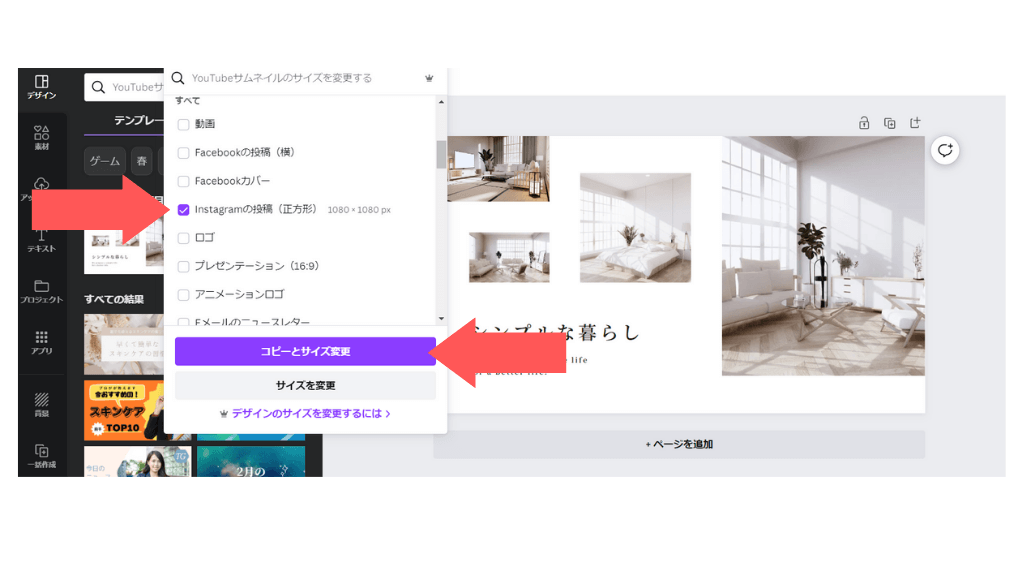
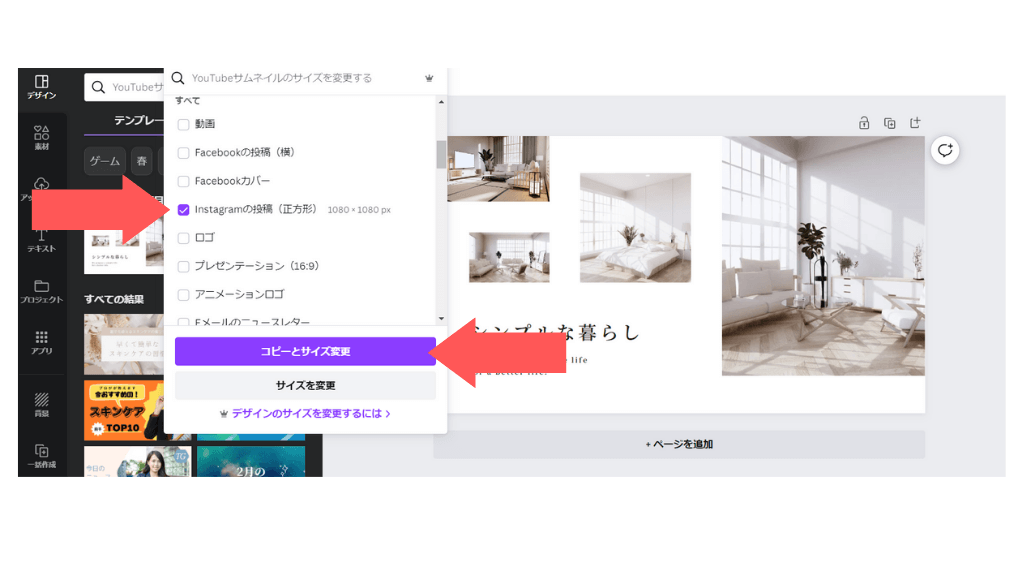
今回は「Instagramの投稿」を選択します。
「コピーとサイズ変更」をクリックします。
「コピーとサイズ変更」を選ぶと、新しいタブにサイズ変更された画像が作られます。


出来上がりました。
とても簡単に作れますね。
Canvaマジックリサイズの注意点


マジックリサイズには注意点はこちら
- 小さいサイズから大きくするのは難しい。
- 縦長から横長にする場合(その逆も)多少デザインがずれる。
大きいサイズから小さいサイズの変更はうまくできますが、小さいサイズから大きくするのは難しいです。
また、縦長から横長にする場合も多少デザインがずれるので、手直しが必要になります。
とはいえ、とても便利な機能なので、おすすめです。
複数SNS用の画像を作るのにとても便利です。
複数作る場合は一番大きいサイズのものを作って、リサイズしていく方法がいいと思います。
Canva マジックリサイズのまとめ


Canvaマジックリサイズの使い方を解説しました。
マジックリサイズは、とても便利な機能です。
とくに複数のSNS用画像を作る方はおすすめです!


