Canva ブランドキットの使い方を解説します。
Canvaブランドキットって何?
ブランドキットの使い方が知りたい!
こんなお悩みを解決します!
- Canvaブランドキットの機能
- Canvaブランドキットの使い方


Webデザインで稼ぎたい方はこちらがおすすめ↓


Canva ブランドキットとは


ブランドキットを使用すると、ブランドを一から作成したり、既存のブランドリソースを追加したりできるため、あらゆるデザインのブランドの一貫性を保つことができます。デザインを作成すると、事前設定されたブランドフォント、ブランドロゴ、ブランドカラー、既製のブランドテンプレートにアクセスできます。企業のデザインテンプレートからクリエイティブなプレゼンテーションに至るまで、各種の素材が用意されています。ブランドキットを使用すると、すべてのタッチポイントであらゆる資料のブランドの一貫性を保つことができます。
出典:Canva公式サイト・ブランドキットについて
Canvaのサイトやブランドの一貫性を維持することができる機能です。
Canva ブランドキット・有料プランと無料プラン比較


有料プランと無料プランとの違い
無料プランでは、ブランドカラーのみのパレット一つです。
Canva Pro(有料プラン)では、最大100組のブランドキットを登録することができます。
複数クライアントのデザインを手がけてる方は、データごとに保存して管理できるのでかなり便利ですよ。
データごとの管理はかなり便利です!
- Canvaをつねに使う
- 使える素材を増やしたい
- とにかく画像作成の時短したい
(これが一番!) - インスタなどSNSでも利用する
Canvaブランドキットでできること


ロゴやカラーなどを登録し管理できる
サイトやブランドごとに、お気に入りロゴやカラーなどを登録し管理することができます。
- ロゴ
- カラー
- フォント
- グラフィック
- アイコン
ワンクリックで簡単にデザイン更新
既存のブランドキットでも新しいブランドキットでも、簡単にアップロードできます。ドラッグアンドドロップするだけで、ブランドロゴ、ブランドカラー、独自のフォントをブランドキットに追加できます。保存すると、すべてのデザインに適用できます。さらに、ワンクリックで簡単に、デザインを更新して継続的に一貫性を保つことができます。驚くほど簡単です。
出典:Canva公式サイト・ブランドキットについて
すべてのデザインをワンクリックで簡単に更新できます。
自分のサイトカラーやクライアントのイメージカラーを登録しておくと、ワンクリックで統一できます。
複数のブランドを管理できる
複数のブランドを管理していますか?ブランドキットを使用すると、最大100の個別のブランドをすべて1つの場所で作成および管理することができます。変更を加える場合は、外部関係者とデザインを共有すると、外部関係者がコメントやタスクを追加したり、作品をリアルタイムで承認したりできます。これにより、あらゆる資料のブランドの一貫性を保つことができます。
出典:Canva公式サイト・ブランドキットについて
複数クライアントのデザインを手がけてる方は、データごとに保存して管理ができます。
これはかなり便利です!
Canvaブランドキットの使い方


ブランドキットの使い方を簡単に説明していきます。
まずは登録方法から。
Canvaブランドキットの登録方法
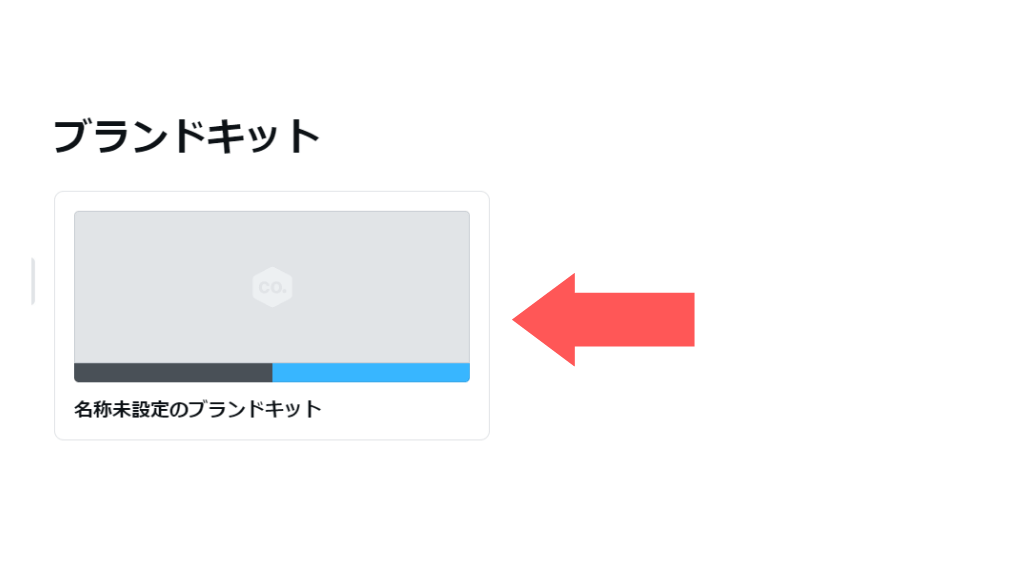
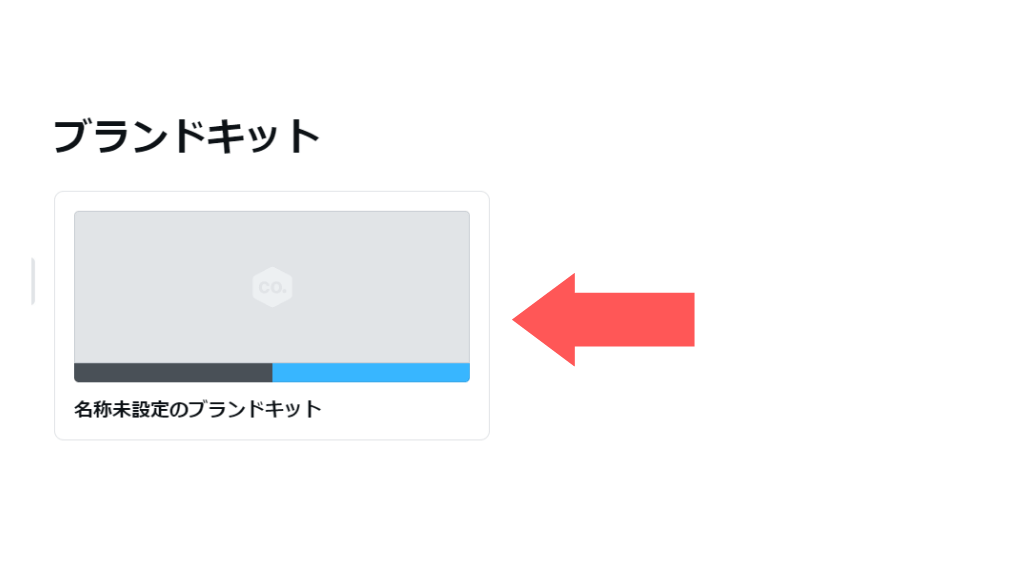
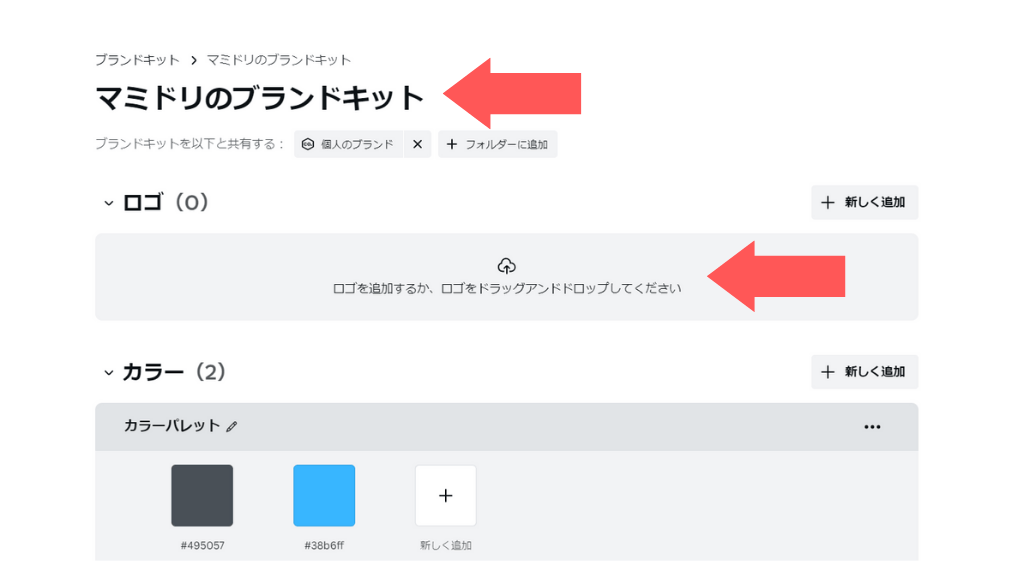
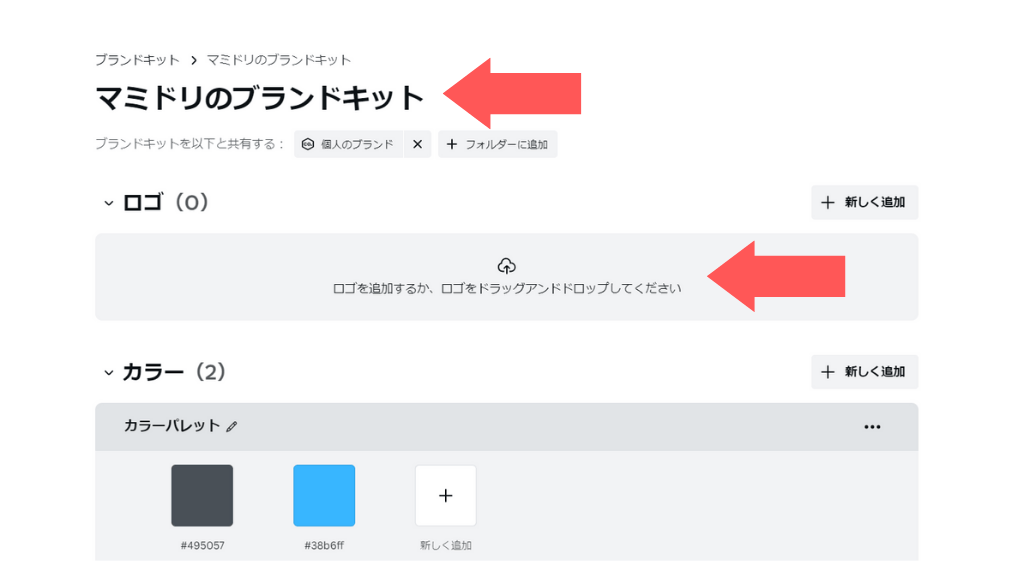
トップページの「ブランドハブ」をクリックすると、「ブランドキット」が出てきます。




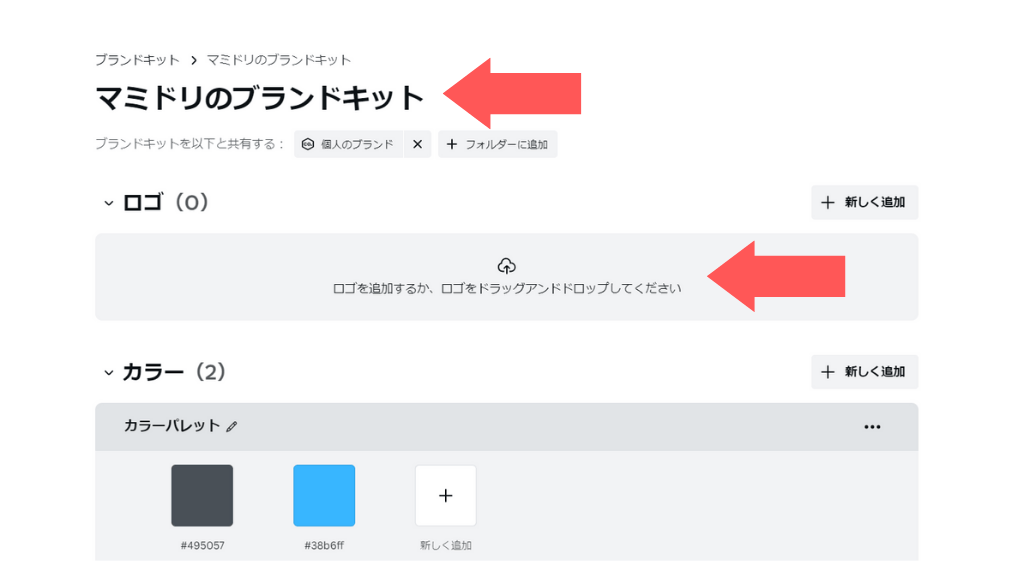
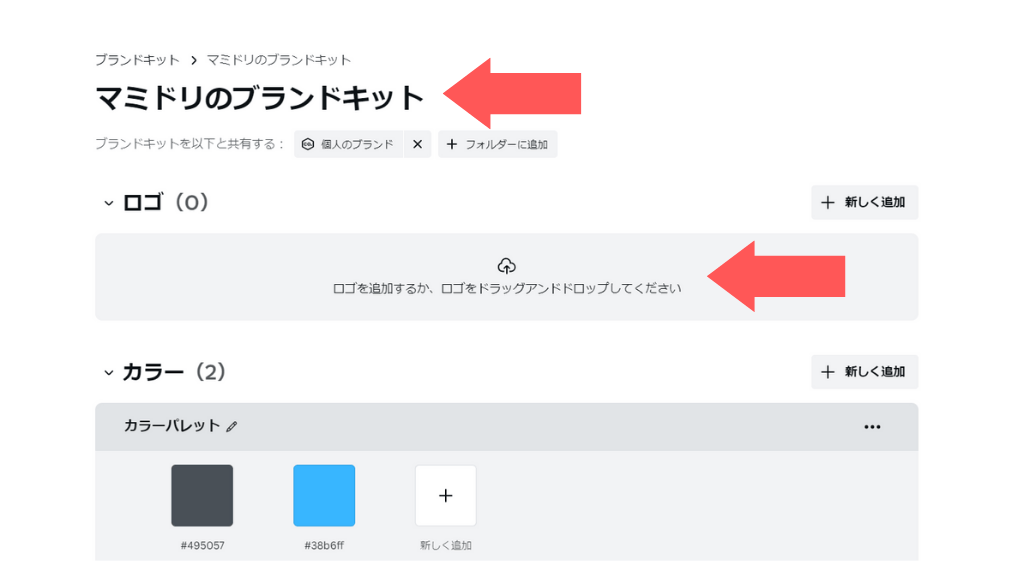
「名前」をクリックすると変更できます。


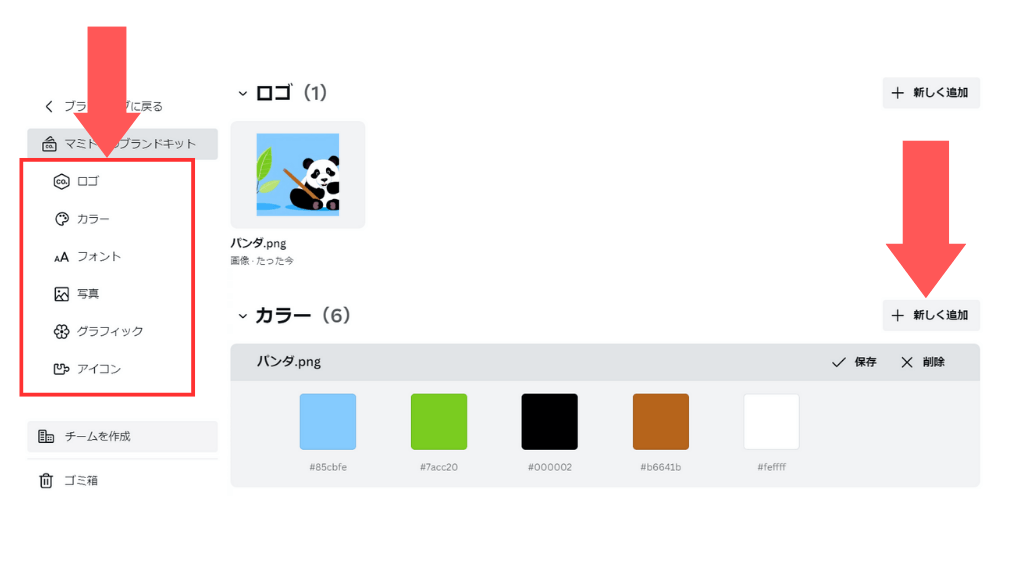
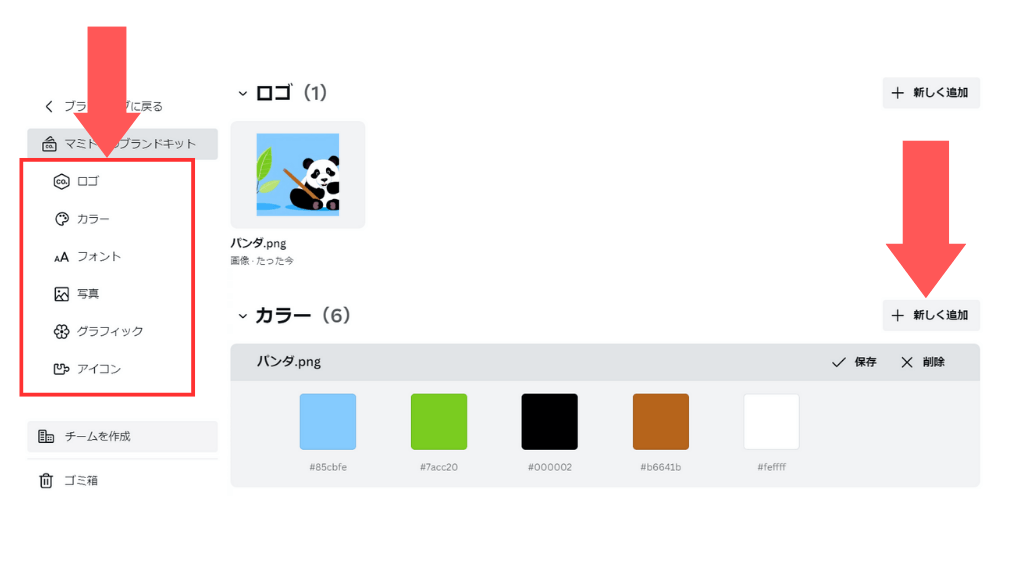
「ロゴ」を追加します。


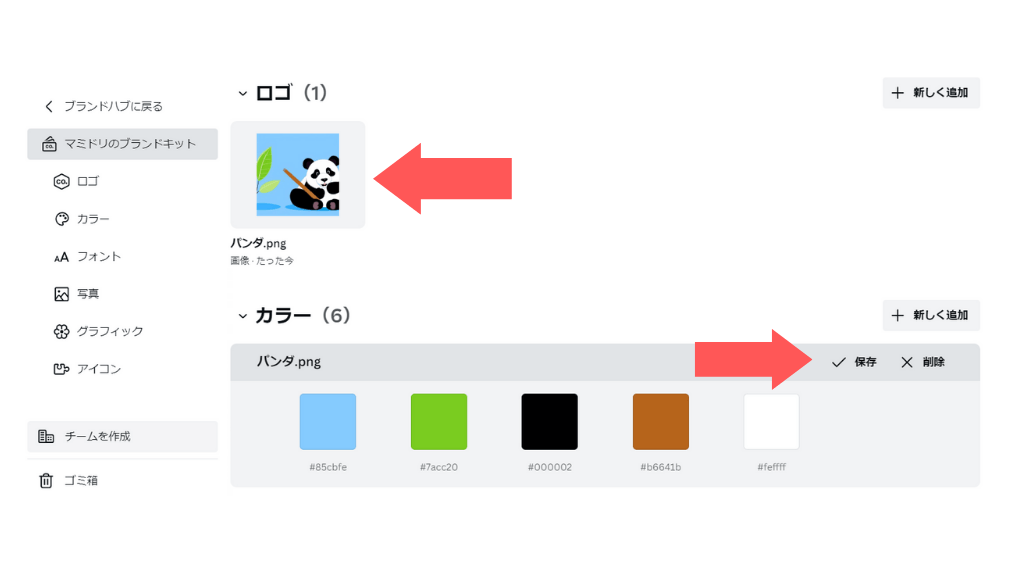
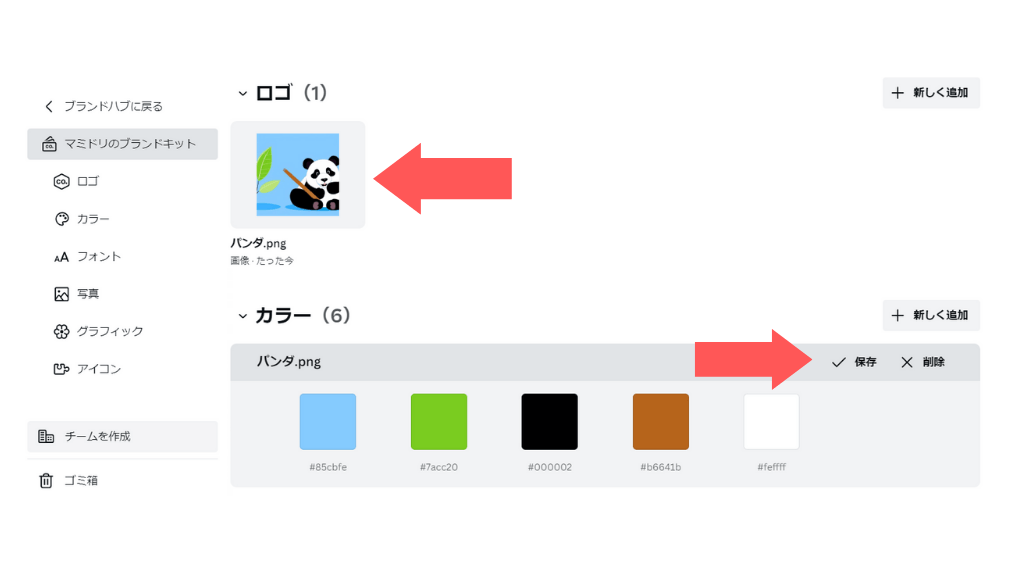
「ロゴ」を追加すると、ロゴで使われているカラーがパレットになって自動で出てきます。
保存したい場合は「保存」をクリックします。


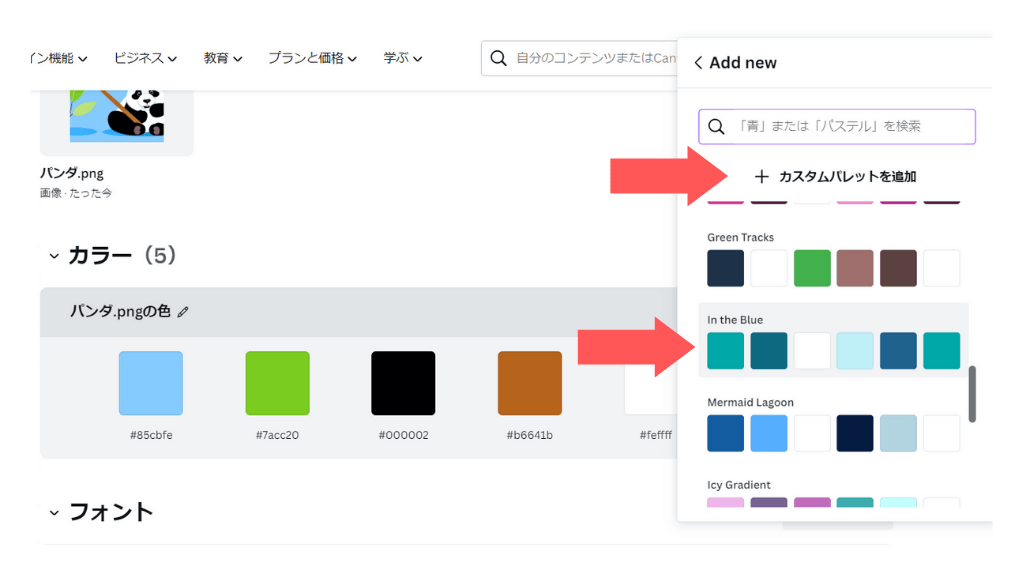
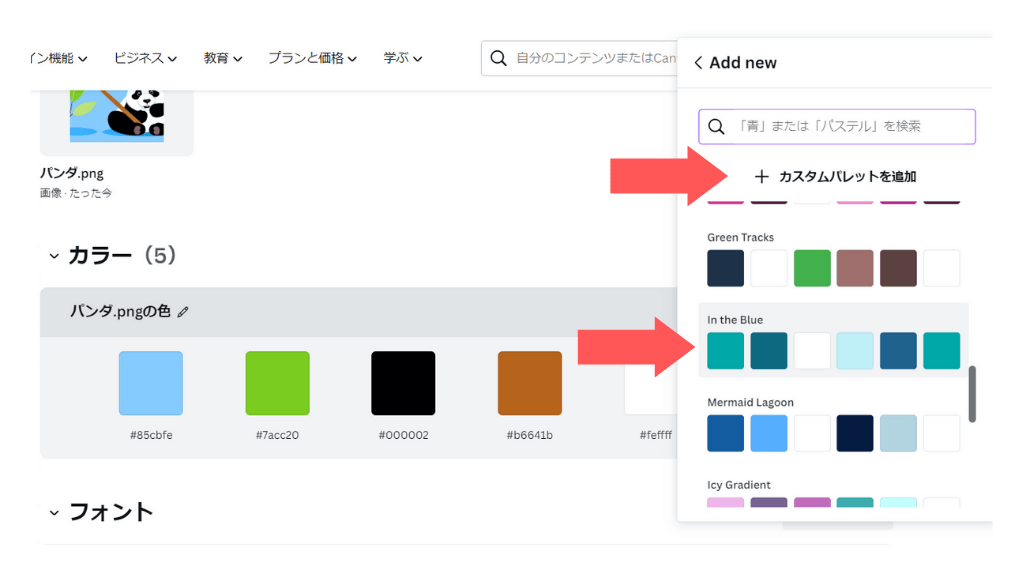
さらにカラーパレットを追加する場合、「新しく追加」をクリック。
ご自分でカラーを決めたい場合は「カスタムパレットを追加」をクリックします。
今回は自動で出てくるカラーパレットの「in the Blue」を選びます。


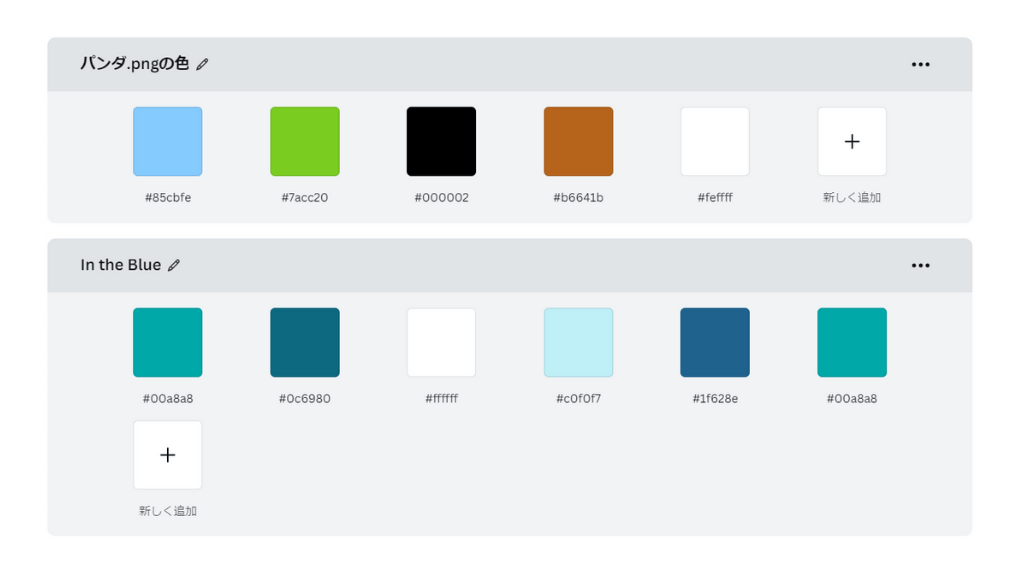
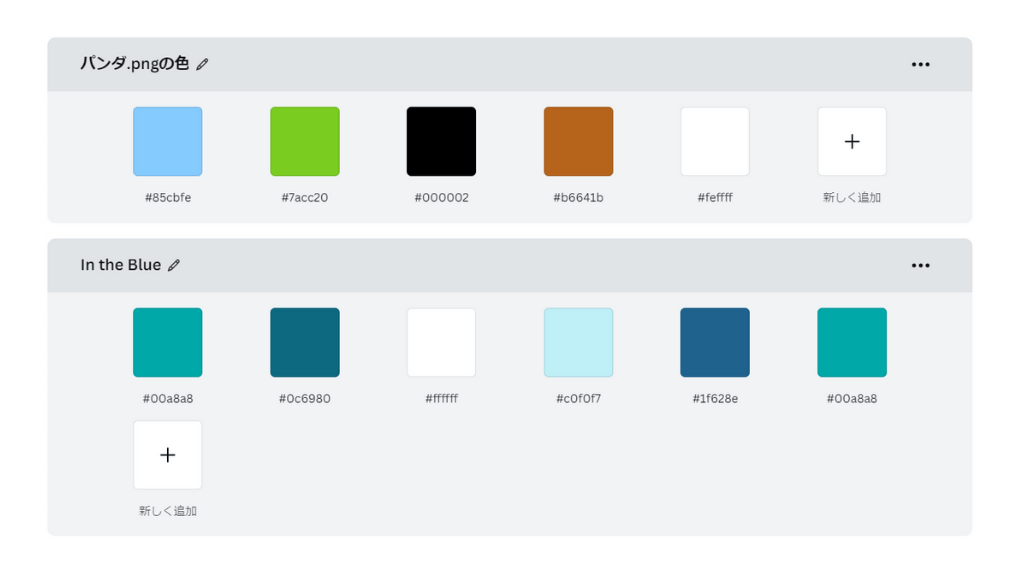
カラーパレットを追加できました。


あとは、使いたいフォントなどをこのページで登録しておきます。
- ロゴ
- カラー
- フォント
- グラフィック
- アイコン


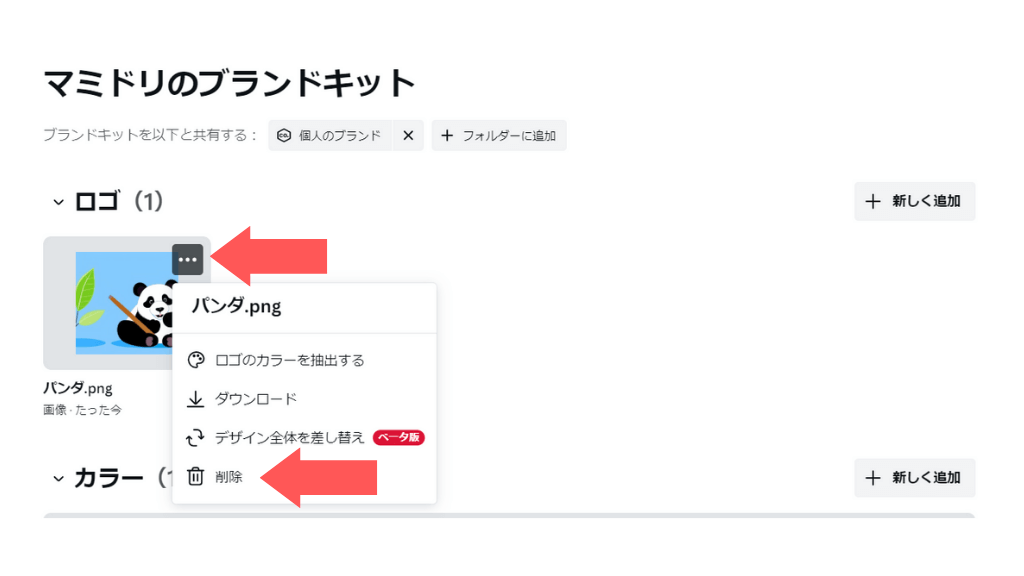
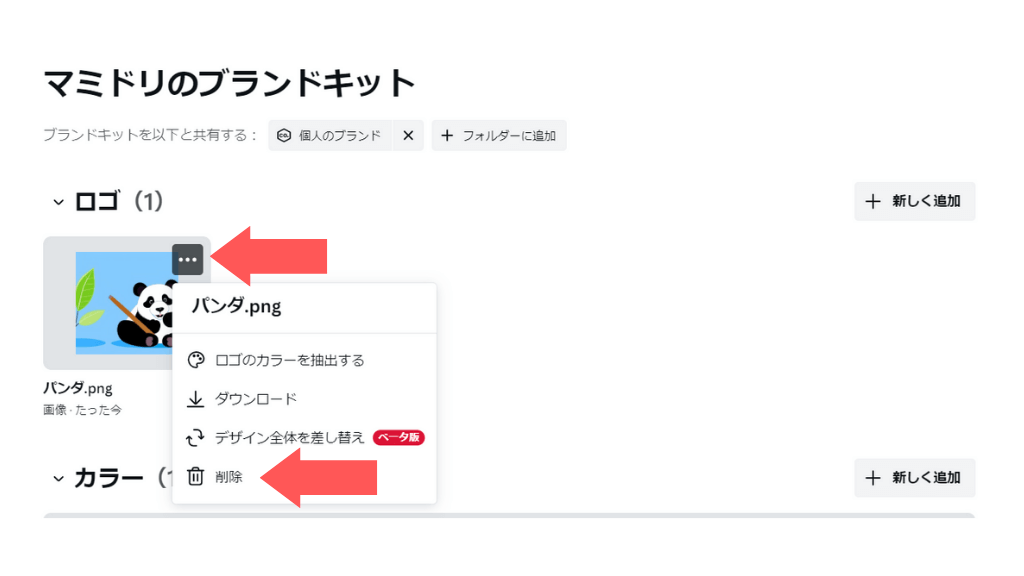
ロゴ部分の「…」をクリックして、「削除」を選択。


「はい、削除します」をクリックすれば、削除できます。
次にブランドキットの使い方。
Canvaブランドキットを使う方法


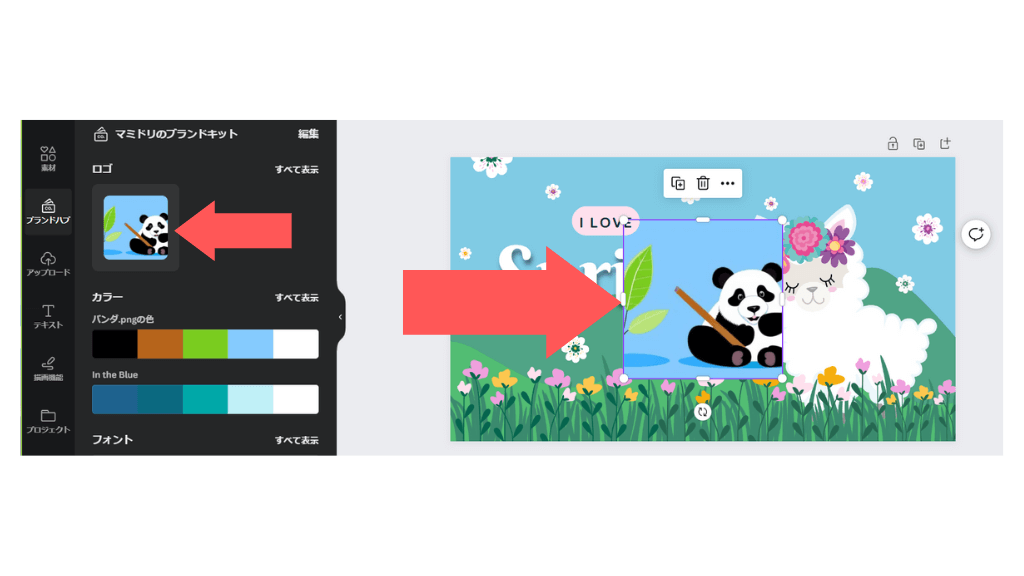
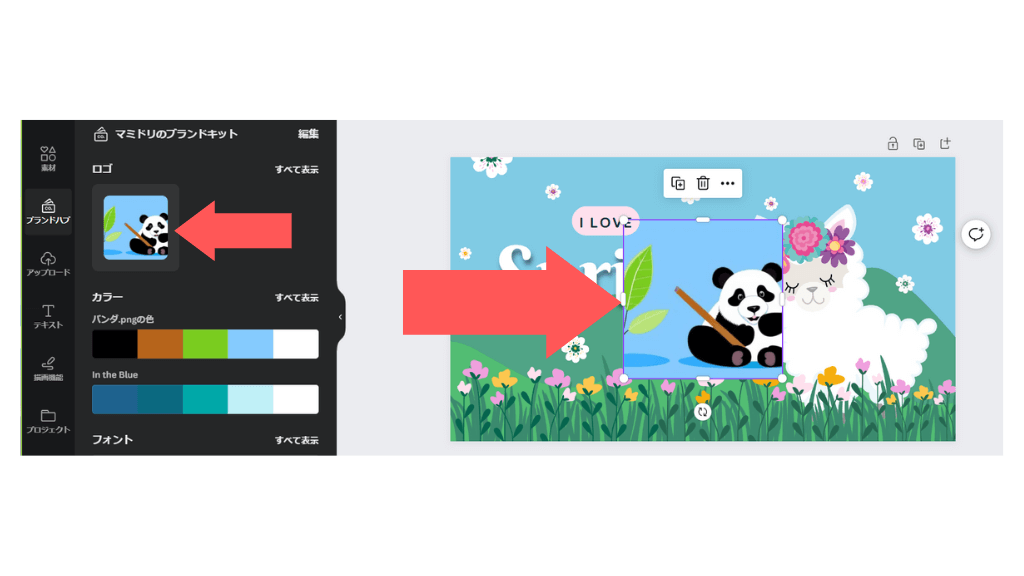
使いたい画像を選択します。
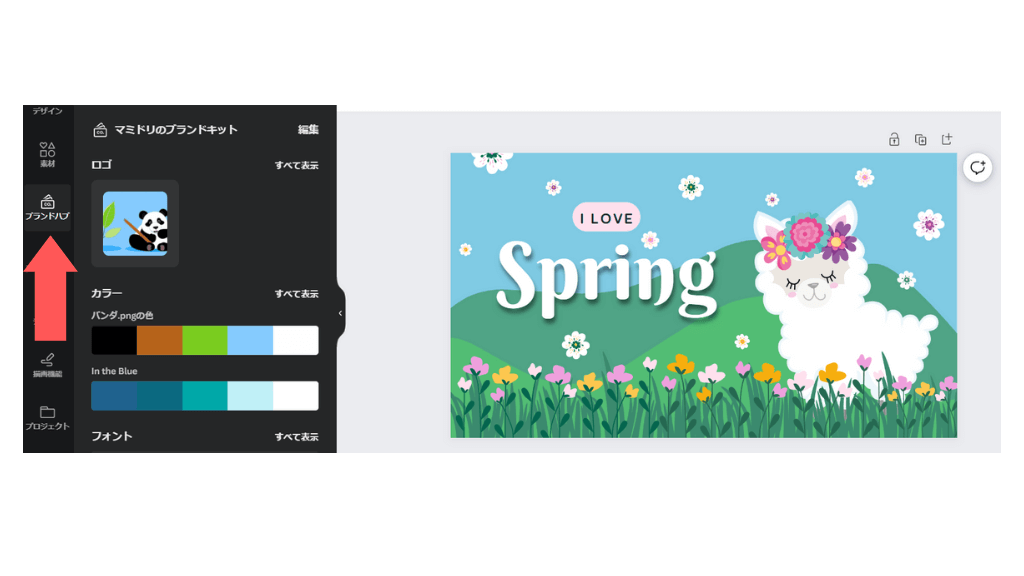
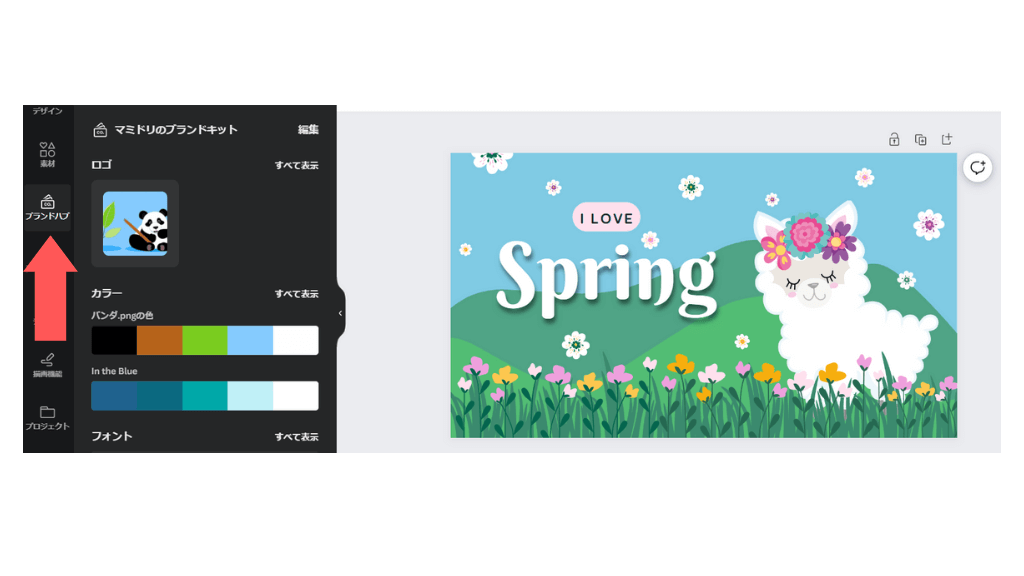
「ブランドハブ」をクリックすると、「ブランドキット」が出てきます。


「ロゴ」をクリックすると簡単に画像に挿入できます。


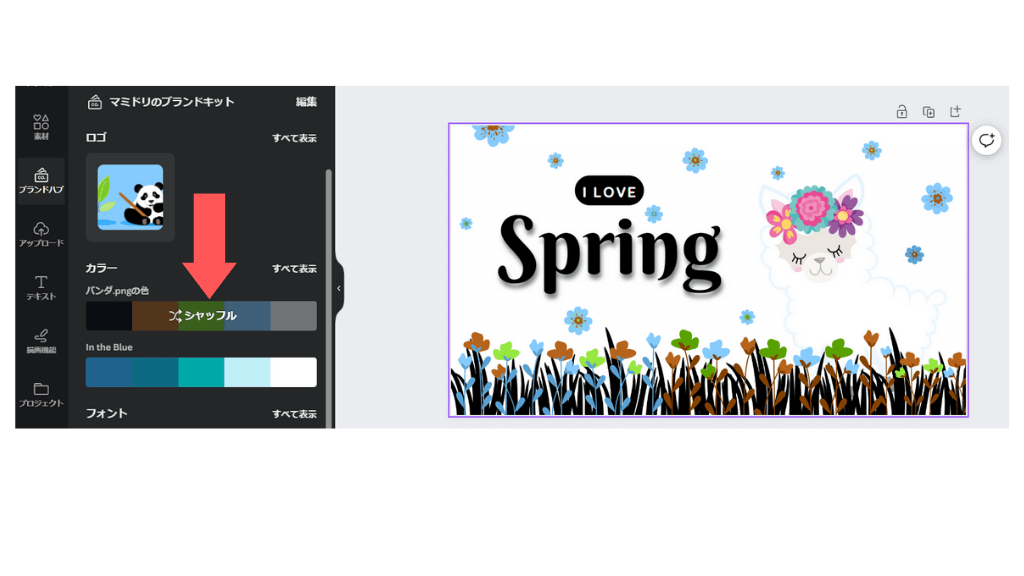
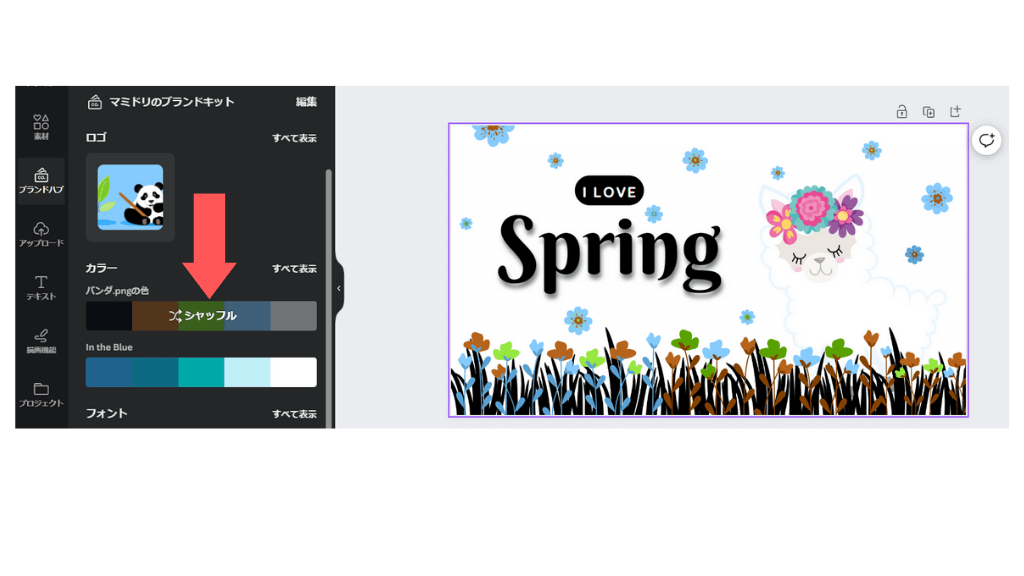
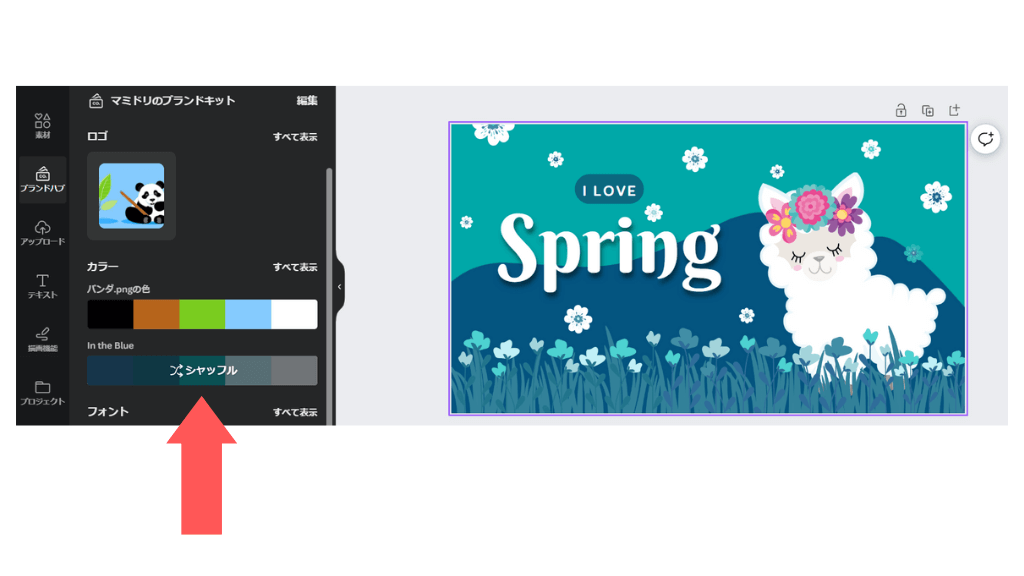
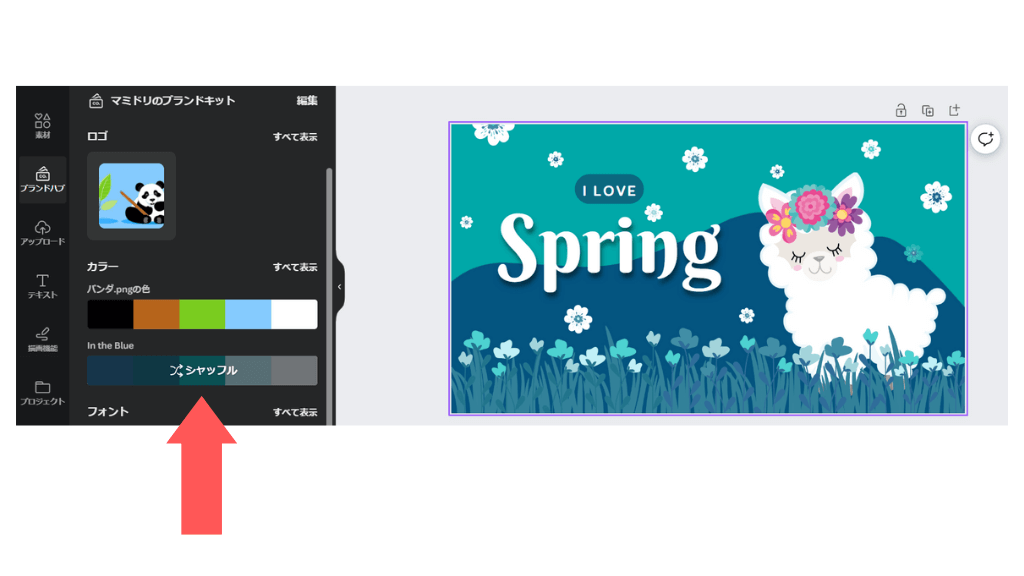
「カラー」のパレットの「シャッフル」をクリックすると
画像がパレットカラーに一瞬で変更されます。


カラーパレットをクリックしていくと、色んなパターンのカラーに変更できます。
自分の好みのカラーで決めれば完成です。
このようにブランドキットを使ってワンクリックで簡単に統一感を出すことができます。
あとはサイトごとやブランドごとに登録して管理するだけです。
Canvaブランドキットのまとめ


Canva ブランドキットの使い方を解説しました。
ブランドキットを使うとワンクリックでサイトのイメージカラーにもできるので、とても便利!時短におすすめです。
Webデザインで稼ぎたい方はこちらがおすすめ↓





